Adobe Illustrator er programvare som lar deg lage grafikk for en rekke formål. Når du arbeider i programmet og noen andre grafiske redaktører, må du ofte tegne med pennverktøyet og lage baner. Pennen er et instrument det tar litt tid å venne seg til. For nybegynnere kan prosessen med å lage og manipulere anker eller ankerpunkter være spesielt vanskelig. Før du dykker inn i studiet av ankerpunkter, må du først lære om banene som er grunnlaget for å jobbe i programmet.

Hva er veien
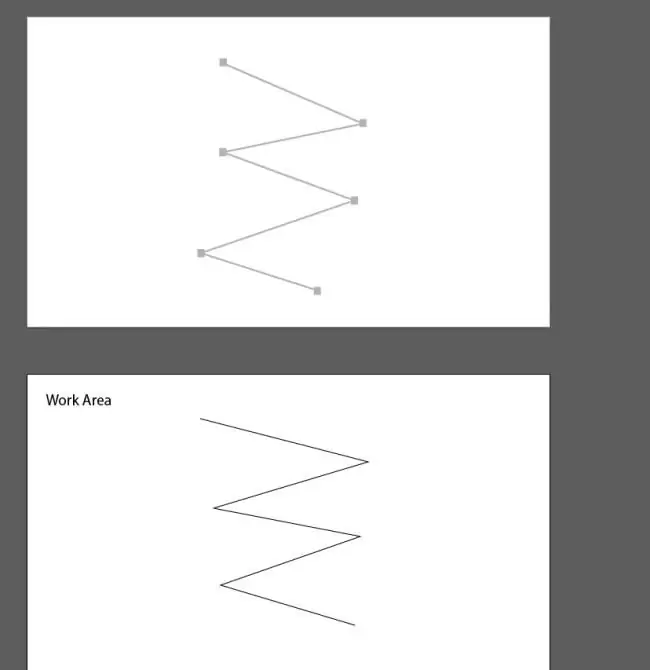
I Illustrator er stier sentrale for å lage ulike former. De er grunnlinjene som utgjør objekter. Banen er den svarte rette linjen som vises når du tegner en linje i grafikkeditoren. Den består av en serie med ankerpunkter og linjestykker mellom disse punktene. Punktene i begge ender av stien harguider som kan brukes til å kontrollere en buet linje. Definisjonen av ankerpunkter er ganske enkel - de er de som skaper en kontur eller bane. Det er tre hovedtyper av slike punkter. Noen lager en jevn kurve, andre - hjørnepunkter - er på toppen av en spiss vinkel, mellom to linjesegmenter, og det er også hybridpunkter, på den ene siden av hvilke det er en buet linje, og på den andre - en rett linje. Det er ganske enkelt å konvertere ett ankerpunkt i Illustrator til et annet, men å mestre verktøyet krever litt øvelse.
Hva er et ankerpunkt
Egentlig er en sti en enkelt linje, som kan bestå av flere punkter. En hovedbane med to endepunkter kalles en åpen bane, mens en form uten endepunkter kalles en lukket bane. Når to eller flere segmenter er koblet sammen, kalles den resulterende konstruksjonen en sammensatt bane. Anker eller ankerpunkter ved endene av en bane gir grafiske designere kontroll over banens retning og linjens krumning. Hjørnepunkter kan forbinde rette linjer, buede linjer eller en kombinasjon av de to, men i alle tilfeller eksisterer de for å la banen endre retning. På den annen side er punktene som skaper en jevn kurve utformet slik at banen fortsetter som én jevn linje, uten noen plutselige endringer i retning eller kurvatur.

Hva er ankerpunkter for
Når du designer grafikk i Adobe Illustrator, må du lage dine egne linjer ved å bruke disse punktene. Det spiller ingen rolle hvilket instrument du erdu vil bruke. Blyant, penn eller pensel - de er alle assosiert med ankerpunkter som gir retning til hver bane i tegneprosessen. Å forstå hvordan du oppretter og endrer ankerpunkter kan hjelpe deg med å lage detaljerte og stilige logoer, illustrasjoner og grafikk for nettet, noe som gir deg mer kontroll over designet i Illustrator.
Hvordan legge til eller fjerne et GCP-nettverk
Ideelt sett bør designet ditt bruke så få av disse prikkene som mulig, slik at linjene blir jevnere og mønsteret kan endres raskt. Hvis pennverktøyet er valgt, når du holder markøren over banen, vil det bli erstattet av et verktøy for å legge til et ankerpunkt, og når du beveger deg over det, vil det bli erstattet av et verktøy for å slette et punkt. For å fjerne flere punkter, velg dem og bruk deretter dette verktøyet. For å legge til et ankerpunkt klikker du bare på den delen av banen du vil endre.

Hvordan tegne en bue
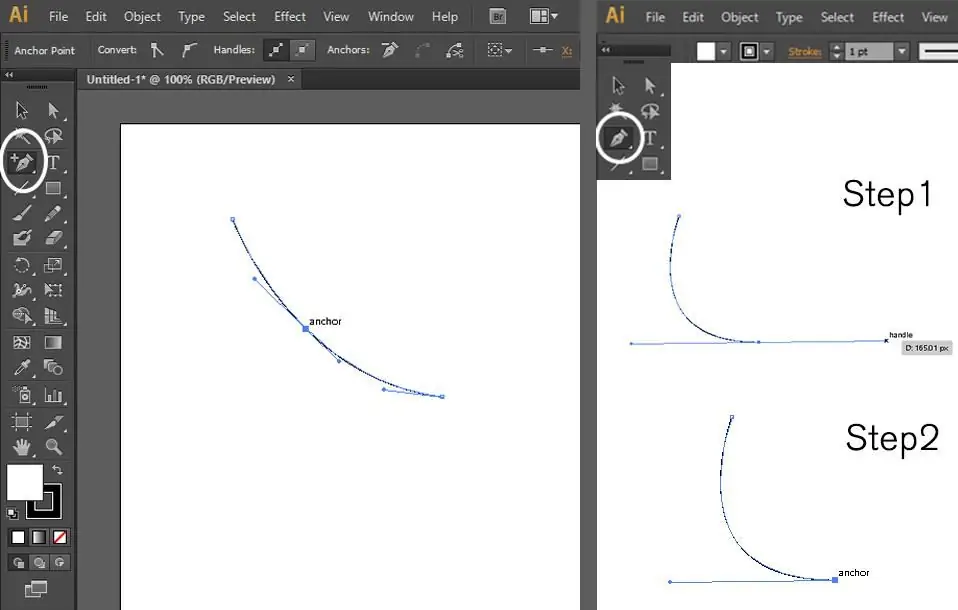
Du kan begynne å lære hvordan du arbeider med ankerpunkter ved å bruke pennverktøyet. La oss først tegne en bue. Du kan tegne denne buen ved å plassere et punkt på tegnebrettet, plassere et annet punkt ved siden av den, og dra hjelpelinjen. Alternativt kan du plassere en prikk og umiddelbart forlenge ranken, og deretter tegne en ny prikk og dra guiden for å danne en jevn bue. Ved å bruke samme metode kan du tegne flere buer og deretter koble dem til for å lage en form for form.
Punktjustering
AlignmentAnkerpunkter fungerer på samme måte som å justere objekter. For eksempel, hvis du trenger å kombinere flere punkter og sette dem på samme linje, ved å bruke den som er plassert over alle resten som et anker, kan du bruke justeringsverktøyet. Først må du kontrollere at alternativet Juster til nøkkelanker er aktivt i Juster-paletten. Dette skjer vanligvis automatisk når du velger punkter manuelt. Klikk deretter på Vertical Align Center-knappen. Du vil legge merke til at punktet over de andre ikke beveget seg i det hele tatt. Alle de andre ble justert i henhold til koordinatene til ankerpunktet, som var plassert vertik alt over.

Shapecreation og smarte guider
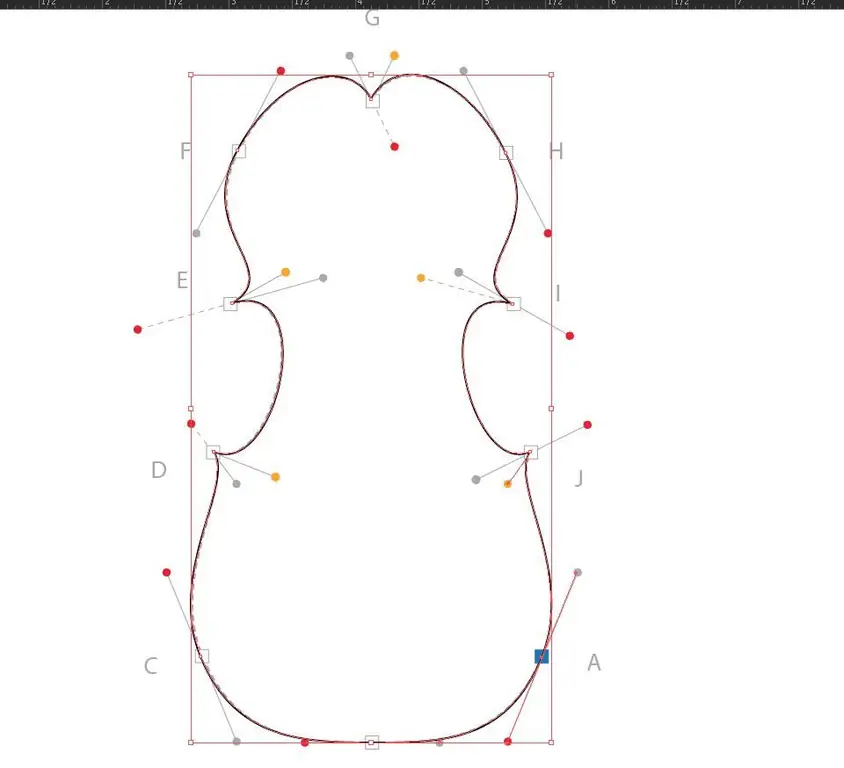
En form lages i Adobe Illustrator ved å legge til flere punkter i det originale segmentet. Hvis du vil fylle en form med en farge eller gradient, må du lukke banen. Dette betyr at du etter hvert må tilbake til det opprinnelige ankerpunktet. Når du holder musen over den, vises en sirkel. Det betyr at dette er begynnelsen på banen og konturen kan lukkes. Du kan slå Smart Guides på og av fra Vis-menyen. Dette er visuelle hjelpelinjer som viser guider for alle ankerpunkter du passerer innenfor et område på 2 piksler på 0, 45 eller 90°. Som standard, i Illustrators innstillinger, prøver smarte guider å finne og vise de beste retningene mellom dem. Du kan avbryte handlingen ved å trykke på Esc-tasten og deretter klikke på det siste punktet i konturen.

Bruke forskjellige poengtyper
Å bruke rette hjørneankerpunkter er best for å tegne objekter med harde hjørner som rektangler, trekanter. Det vil si at det er alt som utelukkende består av rette linjer og ikke er buet. Ankerpunkter som lar deg lage en jevn buet overgang fra en linje til en annen og jevne buer er nødvendig for å tegne karakterer, landskap og andre formål. Kurven vil kurve for å følge de to retningspunktene. Hvis du vil bruke pennverktøyet til å tegne avrundede rektangler, trenger du en kombinasjon av de to typene ankerpunkter. I dette tilfellet kan du se spesielle guider som bare er på den ene siden og bøye en av linjesegmentene, mens du lar den andre stå rett. De kontrollerer et buet segment, ikke et rett segment - dette er viktig å huske på.






